QT布局
2024-05-09
86
0
QT提供了5种控件布局.
当使用控件布局后:
- 它会自动调整控件的位置,包括控件之间的间距、对齐等;
- 当用户调整窗口大小时,位于布局管理器内的控件也会随之调整大小,从而保持整个界面的美观。
这一点相对于MFC来说,就好很多.MFC很多的时候需要我们在WM_SIZE的OnSize来实现控件的位移和大小.
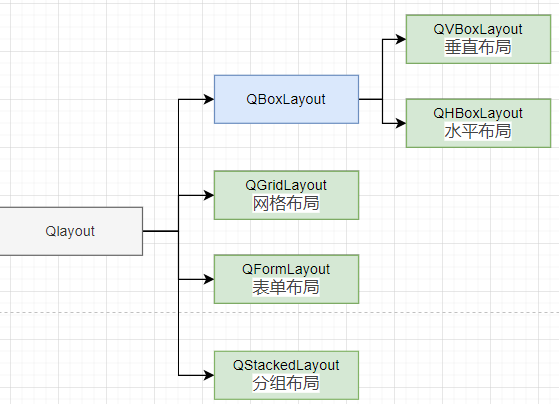
Qt 共提供了 5 种布局管理器,每种布局管理器对应一个类,分别是 QVBoxLayout(垂直布局)、QHBoxLayout(水平布局)、QGridLayout(网格布局)、QFormLayout(表单布局)和 QStackedLayout(分组布局),它们的继承关系如下图所示

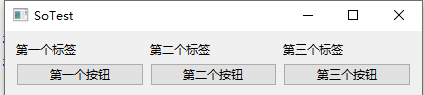
垂直布局
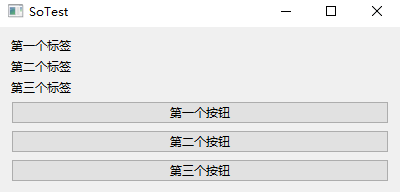
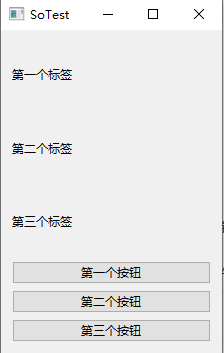
垂直布局指的是将所有控件从上到下(或者从下到上)依次摆放.
#include <QApplication>
#include <qlabel.h>
#include <windows.h>
#include <qpushbutton.h>
#include <QObject>
#include <QVBoxLayout>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w;
w.resize(400,200);
QVBoxLayout *layout=new QVBoxLayout;
//设置布局管理器中所有控件从下往上依次排列
layout->setDirection(QBoxLayout::TopToBottom);
QLabel lab1("第一个标签");
QLabel lab2("第二个标签");
QLabel lab3("第三个标签");
QPushButton btn1("第一个按钮");
QPushButton btn2("第二个按钮");
QPushButton btn3("第三个按钮");
layout->addWidget(&lab1,0);
layout->addWidget(&lab2,0);
layout->addWidget(&lab3,0);
layout->addWidget(&btn1,0);
layout->addWidget(&btn2,0);
layout->addWidget(&btn3,0);
w.setLayout(layout);
w.show();
return a.exec();
}


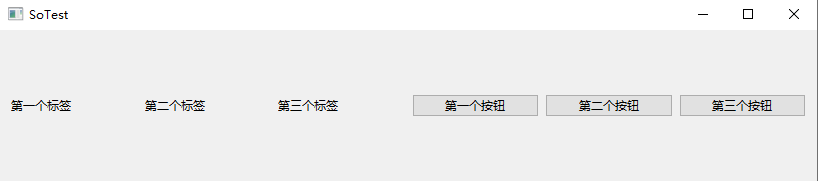
水平布局
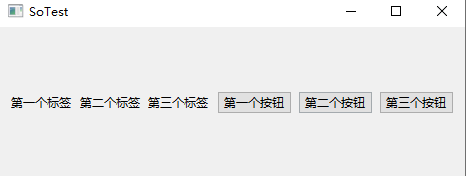
水平布局指的是将所有控件从左到右(或者从右到左)依次摆放
将代码改为:
QHBoxLayout *layout=new QHBoxLayout;
layout->setDirection(QBoxLayout::LeftToRight);


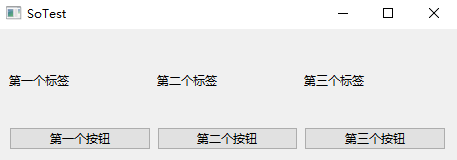
表格布局
网格布局又称格栅布局或者表格布局,指的是将一些控件按照行和列排列在窗口上
QFormLayout *layout=new QFormLayout ;
layout->setRowWrapPolicy(QFormLayout::WrapAllRows);
QLabel lab1("第一个标签");
QLabel lab2("第二个标签");
QLabel lab3("第三个标签");
QPushButton btn1("第一个按钮");
QPushButton btn2("第二个按钮");
QPushButton btn3("第三个按钮");
layout->addWidget(&lab1,0,0);
layout->addWidget(&lab2,0,1);
layout->addWidget(&lab3,0,2);
layout->addWidget(&btn1,1,0);
layout->addWidget(&btn2,1,1);
layout->addWidget(&btn3,1,2);


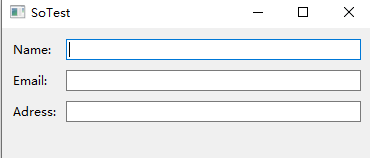
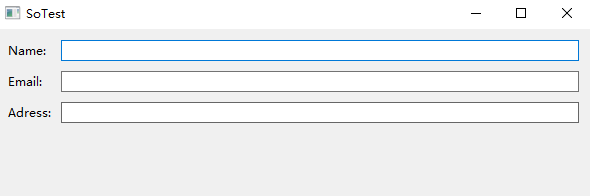
QFormLayout表单布局
#include <QApplication>
#include <qlabel.h>
#include <windows.h>
#include <qpushbutton.h>
#include <QObject>
#include <QVBoxLayout>
#include <QFormLayout>
#include <qlineedit.h>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w;
w.resize(400,200);
QFormLayout* layout = new QFormLayout();
//设置表单中的标签都位于控件的上方
//layout->setRowWrapPolicy(QFormLayout::WrapAllRows);
//添加 3 行输入框和标签
layout->addRow("Name:",new QLineEdit());
layout->addRow("Email:",new QLineEdit());
layout->addRow("Adress:",new QLineEdit());
//设置行间距和列间距为 10
layout->setSpacing(10);
w.setLayout(layout);
w.show();
return a.exec();
}


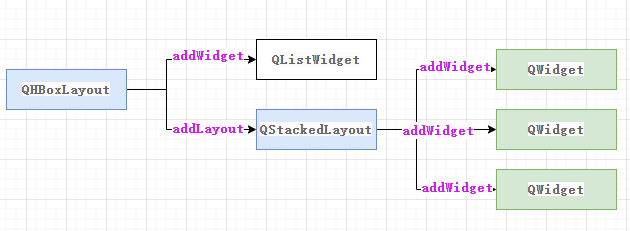
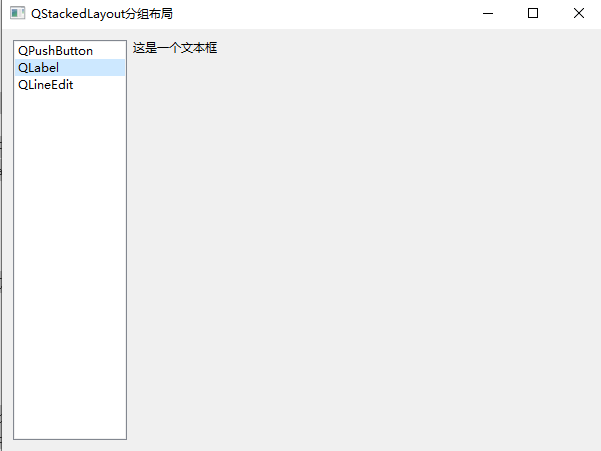
QStackedLayout分组布局
QStackedLayout 布局管理器可以容纳多个控件或者窗口,但每次只显示其中的一个。
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
#include <QStackedLayout>
#include <QListWidget>
#include <QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//创建主窗口
QWidget widget;
widget.setWindowTitle("QStackedLayout分组布局");
widget.resize(600,400);
//向主窗口中添加一个水平布局控件
QHBoxLayout *layout=new QHBoxLayout;
//创建一个列表
QListWidget listWidget(&widget);
listWidget.addItem("QPushButton");
listWidget.addItem("QLabel");
listWidget.addItem("QLineEdit");
//新建 3 个窗口,分别放置文本框、按钮和单行输入框
QWidget widget1;
widget1.setMinimumSize(400,400);
QPushButton but1("这是一个按钮",&widget1);
QWidget widget2;
widget2.setMinimumSize(400,400);
QLabel lab1("这是一个文本框",&widget2);
QWidget widget3;
widget3.setMinimumSize(400,400);
QLineEdit edit("这是一个单行输入框",&widget3);
//创建一个分组布局,将 3 个窗口添加到分组控件中
QStackedLayout *stackedLayout = new QStackedLayout;
stackedLayout->addWidget(&widget1);
stackedLayout->addWidget(&widget2);
stackedLayout->addWidget(&widget3);
//layout 第一列添加 QListWidget 控件,第二列添加分组布局控件,设置它们的伸缩系数比为 1:4
layout->addWidget(&listWidget,1);
layout->addLayout(stackedLayout,4);
//将 layout 水平布局控件添加到 widget 窗口中
widget.setLayout(layout);
widget.show();
//连接信号和槽,实现当点击列表中的某一项,切换分组布局管理器显示的控件
QObject::connect(&listWidget,&QListWidget::currentRowChanged,stackedLayout,&QStackedLayout::setCurrentIndex);
return a.exec();
}

 Qt教程
Qt教程





